| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 새싹
- 마케팅
- 마케터직무
- 노션 포트폴리오
- 팝업스토어
- 리튼
- 청년취업사관학교 강서 5기
- 청년취업사관학교
- 노션 callout
- 노션실습
- ritten
- 노션 색상 설정
- 노션 링크 공유하는 법
- 노션의 기능
- 행동경제학심리
- 마케팅기초
- ritten pop up
- 노션 columns
- notion
- 마케팅기본지식
- 마케터
- SeSAC
- 리튼팝업스토어
- 전z전능
- 리튼팝업
- 팝업스토어후기
- ritten_hours
- 성수팝업
- 노션
- Today
- Total
BLOG
Figma 사용법 본문
과거에 어떤 분과 협업을 하면서
'Figma'라는 이미지 편집 프로그램을 알게되었는데,
구글 문서 처럼
다른 사람들과 동시에 함께
작업 할 수 있는 환경의 프로그램이란게
신기하다고 생각했었다.
능숙하게 다루는 그 분을 보고
"나도 사용하고 싶다"는 생각이 있었는데,
드디어 Figma를 배울 수 있는 기회가 되다니..!!
다른 수업 때 보다 눈이 반짝였던 것 같다.
Frame
Figma의 작업방식은 굉장히 특이했다.

선 네 개로 그어진 것을
선택한 다음,

이렇게 아무데나 그려주면,
'Frame'이라는 게 탄생한다.
이 Frame 단위에서 하나의 작업물을 만들 수 있고,
한 페이지에 수많은 Frame 들을 만들 수 있다.

그리고, 이 프레임들은
원하는 크기의 레이아웃으로
크기 설정이 가능하다.
(광고 소재를 만들 때, 정해진 크기를 입력하기 좋을듯!!)

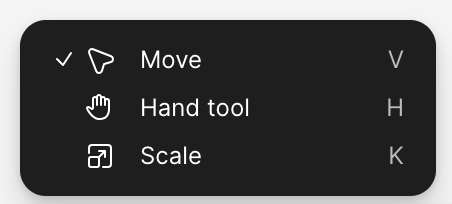
Move Tool
막대기 맨 왼쪽에는 무브 툴이 있는데,
자세히 보는 것을 누르면
이 버튼들이 나온다.

여기서 중요한 것은
Move vs Scale.
피그마를 사용하면서 저 두 가지를 굉장히 많이 쓰게 된다.
Move는 단축키 'V'를 누르면 되고,
일반적인 마우스의 기능과 같다고 보면 된다.
어떤 객체를 움직이는.

반면에 Scale은 단축키 'K'이고,
Move와 다른 점이 있다.
* Move는 확대할 때, '크기'는 그대로 & 비율이 변형 될 수 있다.
* Scale은 확대할 때만 쓰는 것인데, '비율' 그대로 크기를 늘려준다.
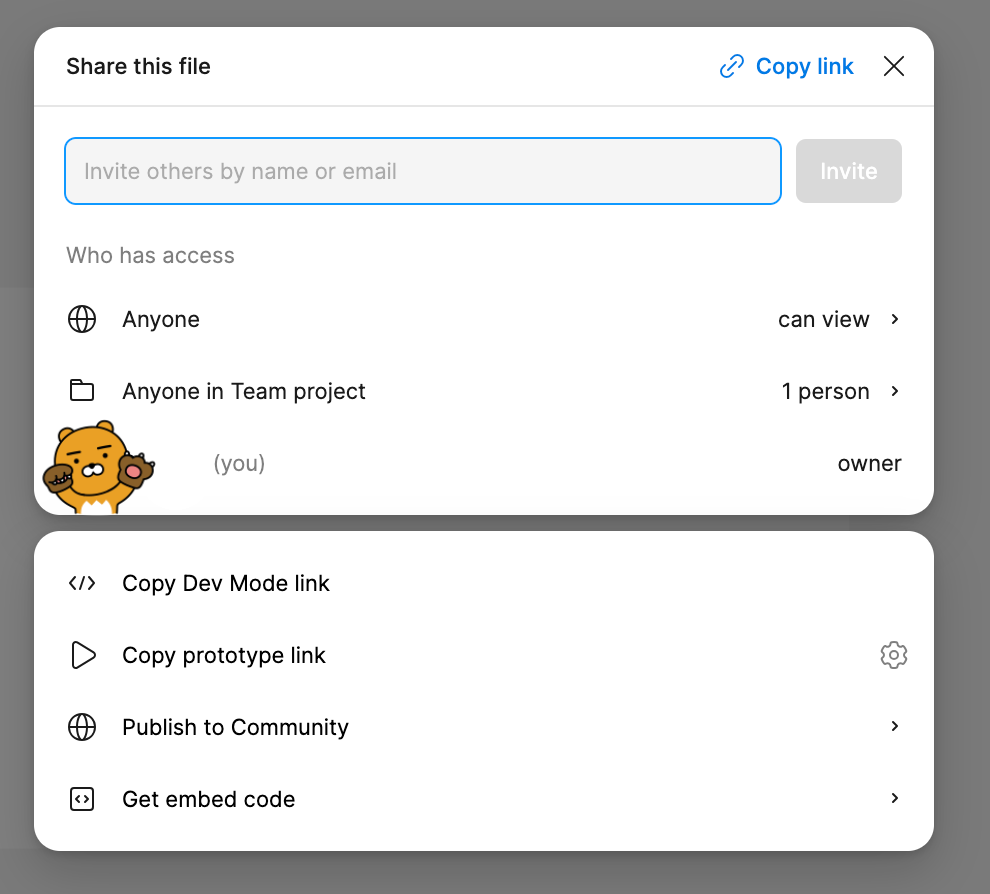
Share

오른쪽 맨 위를 보면 'Share' 버튼이 있는데,
다른 사용자들과 함께 사용을 하려면
이 버튼을 누르면 된다.

공유하기 전에 유의할 점은
- 편집 권한을 줄지
- 보기 권한을 줄지
- 누구나 보게 할 것인지
- 초대한 사람만 보게 할 것인지
체크해야 한다!!
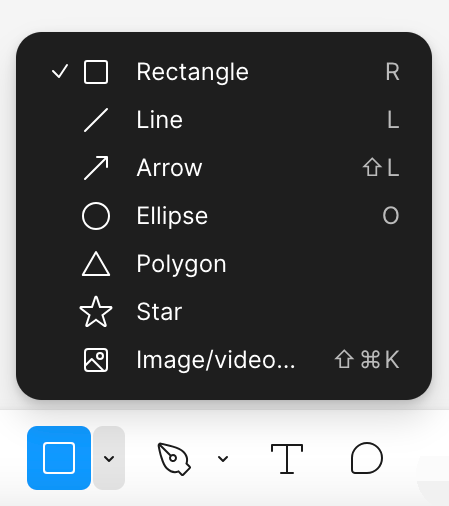
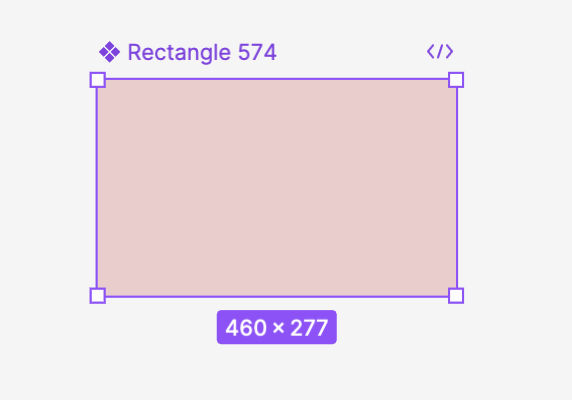
도형 Tool
도형 툴에 여러가지가 있는데,

사각형, 선, 화살표, 원, 삼각형, 별, 이미지/비디오 등이 있다.
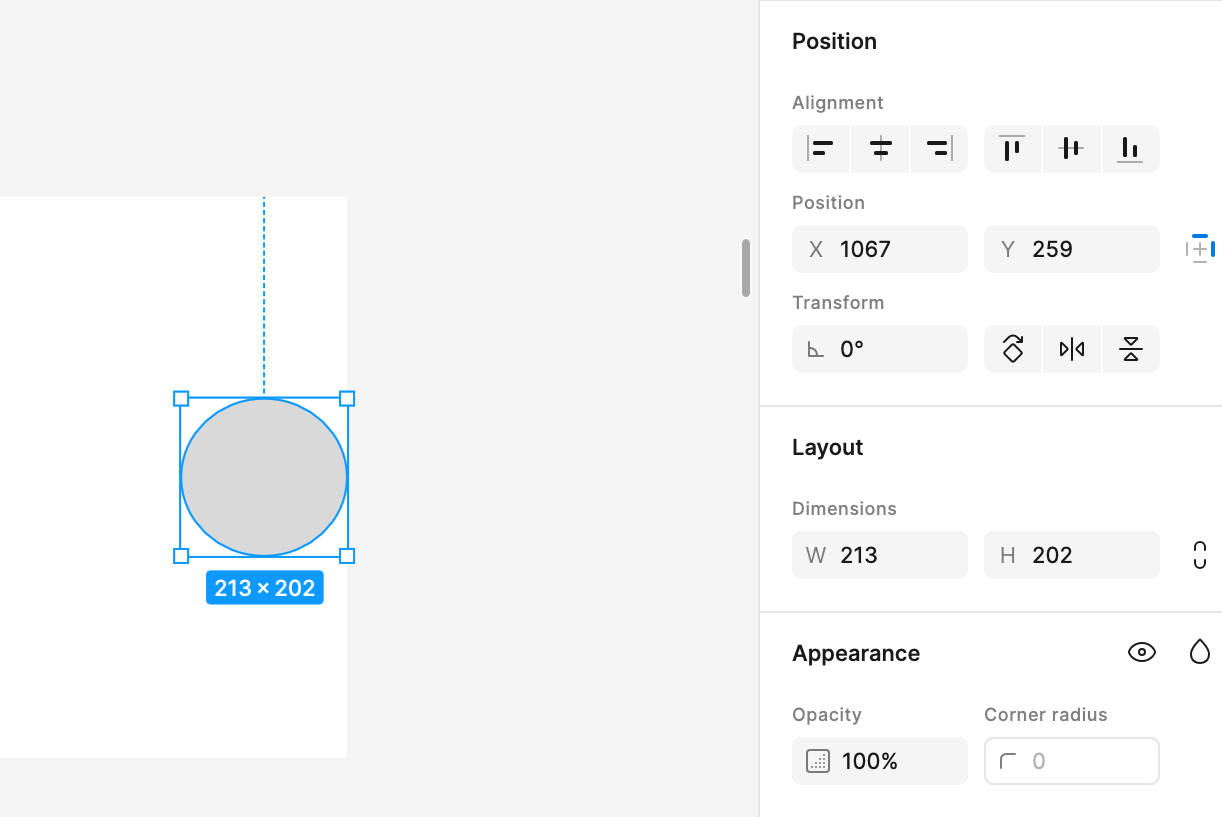
드래그 해서 만들고나면
오른쪽에 상세 설정 칸이 나오는데,
<Transform>

왼쪽에 있는 회전은 90도로 해주는 기능이고,
도형 점에 마우스를 가져다 대면

이런식의 모양이 떠서 자유롭게 회전 할 수도 있다.
좌우상하대칭은 같은 비율과 크기와 위치로 반대로 뒤집어 주는 기능인데,
마우스로 점을 드래그 해서 반대로 끌어주면
자유롭게 반대로 뒤집을 수 있다.
<Alignment>

'정렬' 기능이 굉장히 특이 한데,
프레임에서 가장 왼쪽, 프레임에서 정가운데, 프레임에서 오른쪽,
프레임에서 가장 윗쪽, 프레임에서 가장 아랫쪽으로
위치를 맞춰 주는 기능이다.
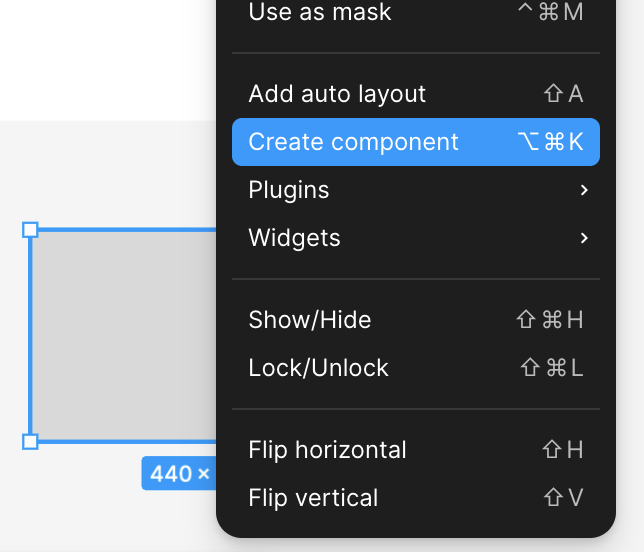
Component 기능

또 하나의 특이한 기능은,
Component 기능!!
도형을 만들어서 컴포넌트를 create 하면,

이렇게 보라보라한 선이 나타난다.
아직 정확히 잘 알지는 못하지만
회전을 하거나, 정렬을 하거나 등등
서로 다른 도형이 같은 효과를 적용한다.

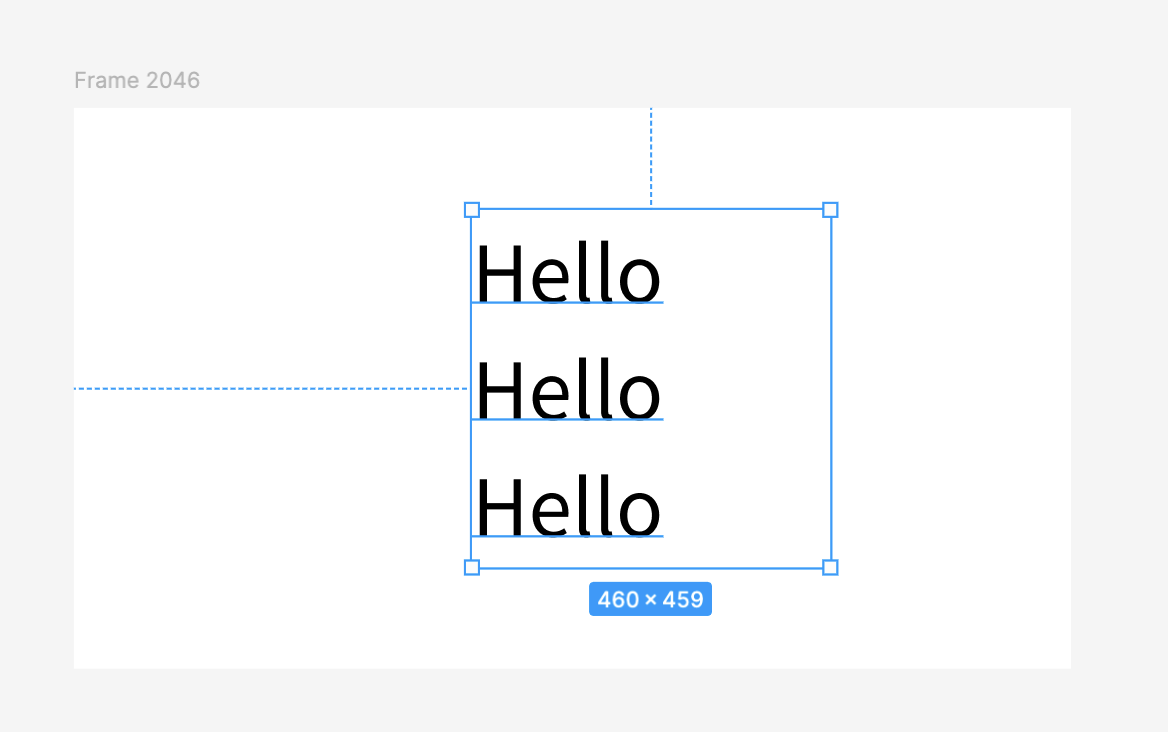
Text

텍스트는 일반적으로 사용하는 '서식' 툴과 같다고 보면 된다.


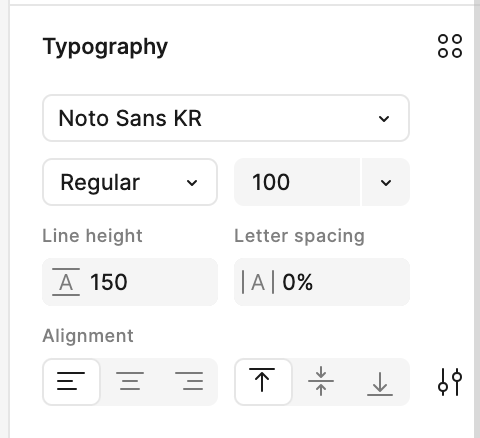
피그마에는 한글 폰트가 없기 때문에,
일단 기본적으로 추천하는 폰트는
'Noto Sans KR'
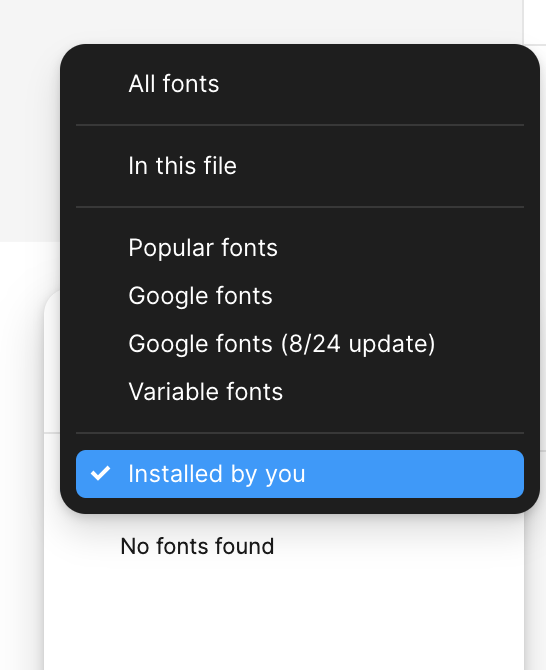
*다양한 한글 폰트를 사용하고 싶다면, 개인적으로 다운 받아서
오른쪽 사진 처럼 설정하면
'다운 받은 폰트'만 볼 수 있게 보기를 설정할 수 있다.
Regular 저 선택지는 폰트의 굵기를 설정하는 칸이다.
그리고
Line height 행간 / Letter spacing 자간
설정하는 것도 자주 사용하게 되는 것 같다.
Fill

피그마는 요소를 '색상 설정'하는 것이 아니라 'Fill(채우다)'라고 표현한다.
D9D9D9라고 되있는 저것은,
색상의 이름코드를 입력하는 곳이다.


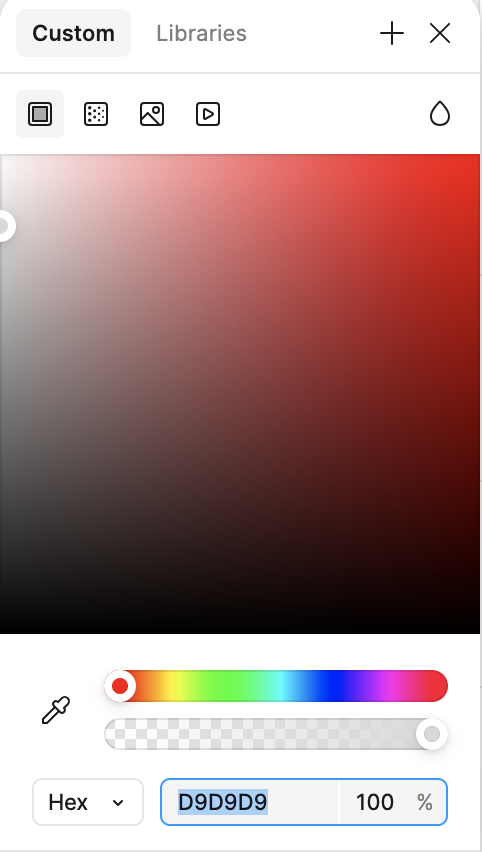
그 색상을 누르면 커스텀할 수 있는 칸이 나오는데,
마우스로 선택하거나 스포이드로 원하는 색을 찾아서 설정할 수 있다!
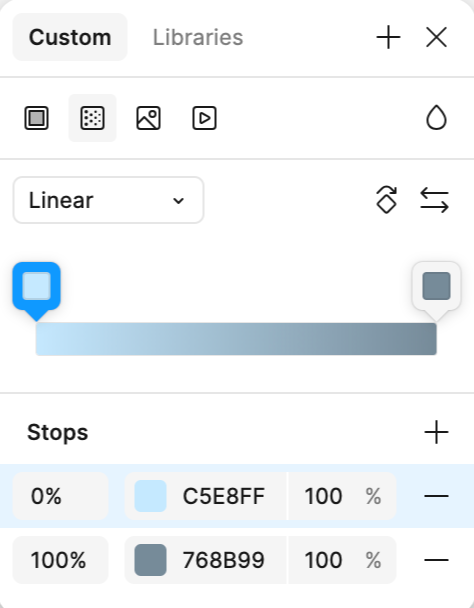
오른쪽 사진처럼 그라데이션도 자유자재로 조정이 가능해서
유용하게 쓸 수 있을 것 같다ㅎㅎ
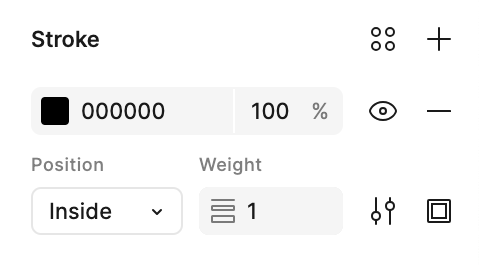
Stroke

테두리는 'Stroke' 칸에서 조정할 수 있다.
이것도 Text와 마찬가지로 색상을 설정 할 수 있고,
'Weight'로 두께를 설정 할 수 있다.
Effects


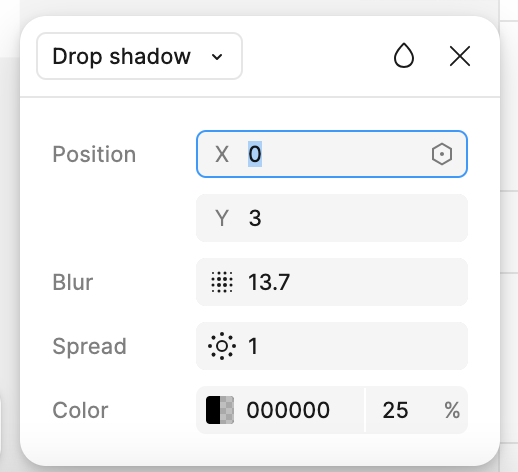
그림자를 넣고 싶을 땐 Effect - Drop shadow를 하면 되고,
오른쪽처럼 세부 설정이 가능하다.

Blur도 설정이 가능하다.

왼쪽이 Shadow, 오른쪽이 Blur
예시로 보면 된다.
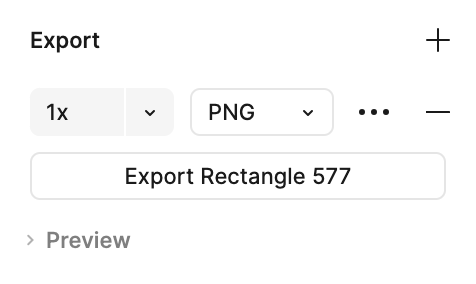
Export

마지막으로, 작업 결과물을 추출할 때에는
'Export'를 사용한다.
Frame을 선택하고 Export를 하면 되고,
그 외에 작은 요소들도 선택하고 Export 할 수도 있다.


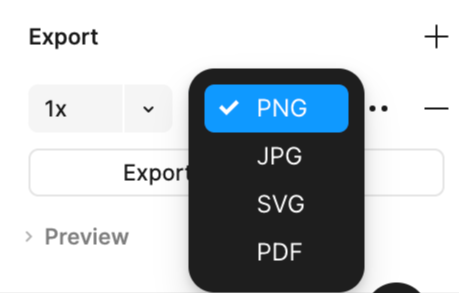
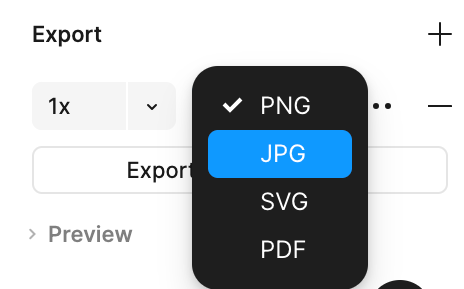
PNG는 누끼와 같은 투명 배경일 때 선택하면되고,
보통 왠만하면 JPG로 뽑는 것을 권장한다.
PNG는 용량이 매우 크기 때문..!!!
*Export 전에 주의할 점은
항상 원하는 요소들이 프레임 안에 들어가있는지 확인하기!!
이번에 피그마를 배울 수 있어서
너무 흥미로웠다.
피그마로 여러 광고 소재들을 만들어서
차곡차곡 쌓아봐야지.
'새싹' 카테고리의 다른 글
| 콘텐츠 마케터 - 릴스 제작 (0) | 2025.01.09 |
|---|---|
| 영상 제작 실습 (1) | 2025.01.07 |
| [ Ritten ] 팝업스토어 <Written by Ritten> (0) | 2024.12.26 |
| AI 툴 활용 - 실습 (카드뉴스/부캐/영상제작) (0) | 2024.12.26 |
| 노션 실습 / BEST vs WORST case (5) | 2024.12.18 |


